This is a special blog post cause the challenge is to show you how to program a Programmable Star without any previous knowledge! The only prerequisites is basic knowledge on how to use a computer and the English language 😊
The principles in the tutorial actually apply to most Arduino boards and neopixel projects!
To program a Star you should already have the Arduino IDE installed ( there are lots of tutorials available in the internet already ) and successfully connected the Star, which is an Arduino Nano board, to your computer.
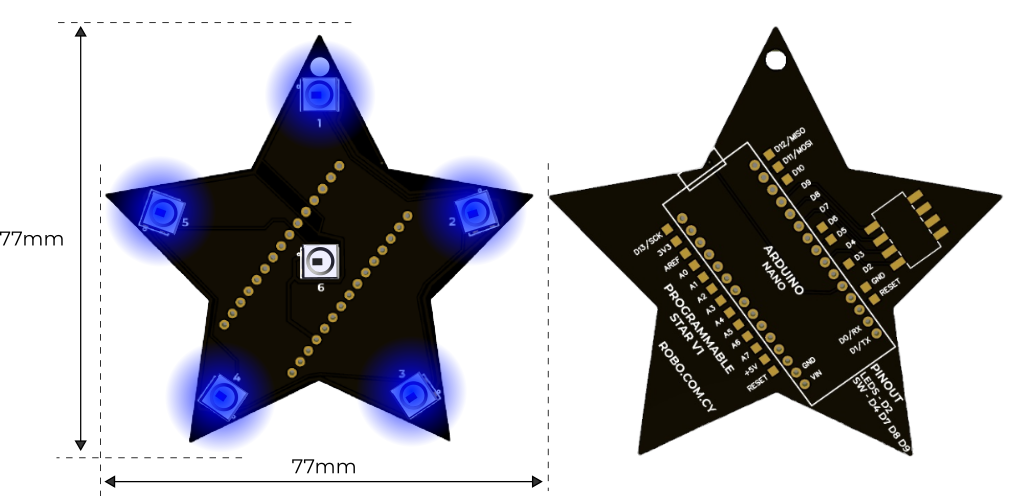
The Programmable Star is a very simple board, composed of four basic parts:
- The LEDs. Those parts can emit light in any color that you want to.
- The microcontroller, which is the brain of the Star. It is the part that controls the LEDs and the part that you send commands to so that you can create the animations and projects you want!
- The 4 switches ( we will omit this part for the current tutorial ).
- The PCB, at which all the above parts are connected to.

We are going to program the Star using the programming language C++ and the Arduino IDE. We will not dive into C++ terminology and explanations, you can refer to C++ books and tutorials if you are further interested. We will just show you how to use some basic commands to get started as fast as possible and create the light animations you want 🚀
You should connect the Star to the computer and select its port via Tools->Port
If your PC cannot detect the Star check the following post for the two most common issues!

If you have multiple options as a port you can do a quick test to find out which one is for your Star. The test go as follows:
- Go to Tools->Port and note down the available COM ports.
- Unplug the Star.
- Go again to Tools->Port ( you have to close the Tools menu first in order for the port list to reload ) and note down the difference. The list must have a port less listed. This should be the port for your Star that you disconnected a while ago!
Then you must select the board type. The Star uses an Arduino Nano compatible microcontroller and thus you should select “Arduino Nano” with the “(Old Bootloader)” option in the Processor section.

Generally, the minimum code required by any Arduino board to run is the following:
void setup(){
}
void loop(){
}
You can upload the code that you write in the Arduino IDE via the upload ( right arrow ) button:

If you do not have any syntax errors in your code and the Star is connected to your computer then the text “Done uploading” should appear in the bottom. That means that your code was successfully transferred to the Star!
Now, the minimum code required by the Arduino board to control the Star is the following:
#include "src/Adafruit_NeoPixel/Adafruit_NeoPixel.h"
Adafruit_NeoPixel star(6, 2, NEO_GRB + NEO_KHZ800);
void setup() {
star.begin();
}
void loop() {
}
It basically includes a library to easily control the LEDs. To avoid including the library to the correct path in your files, just download the code found at the end of the tutorial.
Finally, the fun part, start lighting up some LEDs!
//StarTutorialExample1
#include "src/Adafruit_NeoPixel/Adafruit_NeoPixel.h"
Adafruit_NeoPixel star(6, 2, NEO_GRB + NEO_KHZ800);
void setup() {
star.begin();
star.setPixelColor(0,0,0,100);
star.show();
}
void loop() {
}
The code above will just turn on the first LED of the Star to blue 🙂.

Note: You should be careful not to miss a comma, a parenthesis, a semicolon or other characters from the code. Those are important in the C++ syntax. But don't worry, it's simple to write your own pattern, you will have to change some numbers only.
There are four basic commands that you can use to control the LEDs and create your own patterns:
- star.setPixelColor(OPTION_1,OPTION_2,OPTION_3,OPTION_4);
- star.clear();
- star.show();
- delay(OPTION_5);
- star.setPixelColor is used to set the color for a specific LED. There are six LEDs on the Star and you can choose the one that you want to turn on, and the color that you want it to light up, by using the options 1 to 4 in the command. All four options are just numbers.
- OPTION_1: the number of the LED that you wish to control. If you notice there are some numbers below each LED on the Star. The numbers are 1 to 6. In the actual code the numbers of the LEDs have to start from 0, so those six LEDs will be labeled from 0 to 5 respectively ( in future releases we will label the LEDs on the Star form 0 to 5 to avoid that confusion ).
- OPTION_2: the amount of red color from 0 to 255. Where 0 is actually none red and 255 is max red.
- OPTION_3: the amount of green color from 0 to 255. Where 0 is actually none red and 255 is max green.
- OPTION_4: the amount of blue color from 0 to 255. Where 0 is actually none red and 255 is max blue.
- star.clear sets all LEDs of the Star to off/no color, which is the same as setPixelColor to 0 red, 0 green and 0 blue for all LED numbers.
- star.show sends the information that you chose before with the set or clear commands to the LEDs. It is the command that actually turns the LEDs on/off as you have chosen using the setPixelColor or clear commands.
- delay is a very basic command of Arduino. It just pauses the microcontroller for some time. In our case the delay command is useful to create blink effects, or pauses between on and off of some LEDs.
- OPTION_5: it is a number that specifies the pause duration of the microcontroller in milliseconds. 1000 milliseconds equal to 1 second, so if you want 2 seconds pause you should call the command delay(2000);
Of course you can mix red, green and blue to create any color that you want! A very handy tool to choose colors and view their red,green,blue (RGB) values is an html color picker. If you search for “html color picker” the following tool should pop up. In the case of the orange color, the RGB values are 252,144,3 as you can see on the bottom left corner.

Therefore in order to set the second LED to orange, for example, you should call the following command:
star.setPixelColor(1,252,144,3);
Now that you know the commands to control the Star we can proceed to create some patterns and animations 💪
Our first pattern will be simple. Three blue LEDs on for 2 seconds, and then off forever. Remember to hit the Upload button on the Arduino IDE to send the code to your Star.
//StarTutorialExample2
#include "src/Adafruit_NeoPixel/Adafruit_NeoPixel.h"
Adafruit_NeoPixel star(6, 2, NEO_GRB + NEO_KHZ800);
void setup() {
star.begin();
star.setPixelColor(0,0,0,100);
star.setPixelColor(2,0,0,100);
star.setPixelColor(4,0,0,100);
star.show();
delay(2000);
star.clear();
star.show();
delay(2000);
}
void loop() {
}
Note: The Star, as most microcontrollers and computers, execute the commands line by line starting from the top.
Note: When you hit the upload button the code is sent to the Star. The code is saved there forever and every time you power the Star on it starts executing.
Note: When the Star powers on it will first execute the code inside the setup(){ some code } and then it will execute the code inside the loop() { some code } forever (until you switch off the Star 😛)
Since the code inside the setup will run once and the code inside the loop runs forever, try to move the above code from setup to the loop and notice the change!
//StarTutorialExample3
#include "src/Adafruit_NeoPixel/Adafruit_NeoPixel.h"
Adafruit_NeoPixel star(6, 2, NEO_GRB + NEO_KHZ800);
void setup() {
star.begin();
}
void loop() {
star.setPixelColor(0,0,0,100);
star.setPixelColor(2,0,0,100);
star.setPixelColor(4,0,0,100);
star.show();
delay(2000);
star.clear();
star.show();
delay(2000);
}
Since the code in the loop runs forever, when the Star executes the code in the loop for the first time it will then return to the beginning of loop again and again - hence the name loop.
By now you should have a basic understanding of what is going on and how to play with the LEDs. Below there are three more patterns as examples to play with 🙂.
PATTERN 1 - ON/OFF BLINK OF ALL OUTER LEDs
//StarTutorialPattern1#include "src/Adafruit_NeoPixel/Adafruit_NeoPixel.h"
Adafruit_NeoPixel star(6, 2, NEO_GRB + NEO_KHZ800);
void setup() {
star.begin();
}
void loop() {
star.setPixelColor(0,0,0,100);
star.setPixelColor(1,20,0,150);
star.setPixelColor(2,80,0,150);
star.setPixelColor(3,120,0,200);
star.setPixelColor(4,160,0,200);
star.show();
delay(2000);
star.clear();
star.show();
delay(500);
}
PATTERN 2 - 3 BY 3 LEDs ON
//StarTutorialPattern2#include "src/Adafruit_NeoPixel/Adafruit_NeoPixel.h"
Adafruit_NeoPixel star(6, 2, NEO_GRB + NEO_KHZ800);
void setup() {
star.begin();
}
void loop() {
star.clear();
star.setPixelColor(0,100,0,0);
star.setPixelColor(2,100,0,0);
star.setPixelColor(4,100,0,0);
star.show();
delay(500);
star.clear();
star.setPixelColor(1,0,100,0);
star.setPixelColor(3,0,100,0);
star.setPixelColor(5,0,100,0);
star.show();
delay(500);
}
PATTERN 3 - OUTER LED CIRCLING
//StarTutorialPattern3#include "src/Adafruit_NeoPixel/Adafruit_NeoPixel.h"
Adafruit_NeoPixel star(6, 2, NEO_GRB + NEO_KHZ800);
void setup() {
star.begin();
}
void loop() {
star.clear();
star.setPixelColor(0,50,168,157);
star.show();
delay(100);
star.clear();
star.setPixelColor(1,50,168,157);
star.show();
delay(100);
star.clear();
star.setPixelColor(2,50,168,157);
star.show();
delay(100);
star.clear();
star.setPixelColor(3,50,168,157);
star.show();
delay(100);
star.clear();
star.setPixelColor(4,50,168,157);
star.show();
delay(100);
}
We hope that you had fun and you actually managed to program the Star without any previous knowledge! Feel free to commend in the section below for questions and feedback on your experience.
The information that you learned above is not limited to the Star but it is the same for all the Arduino compatible boards and those LEDs. The project above was just a glimpse of the world of Arduino, microcontrollers and electronics. Keep going, there is endless stuff to learn and play and create 🙂.
Download the tutorial's code here.